Je responzivní web výhoda, nezbytnost, nebo můžete počkat? Zvýší responzivita počet obchodů? Zlepší se jejich nalezitelnost ve vyhledávačích? Tyto dotazy pramení obvykle z toho, že Google oznámil, že od dubna bude v mobilním vyhledávání zvýhodňovat ty weby, které jsou „mobile friendly“. Běžné vyhledávání to sice nejspíš neovlivní, ale je to signálem toho, že počet přístupů z těchto zařízení trvale roste a rozhodně není bezvýznamný.
Pojďme se podívat, jaký je stav a vývoj v několika českých obchodech a jak se mobilní zařízení podílí na jejich návštěvnosti i na obratu.
Vzorek dat
Porovnával jsem dvanáct, velikostně srovnatelných, internetových obchodů, které měly v roce 2013 a 2014 nastavené měření elektronického obchodu. Celkem bylo v uvedených obchodech zaznamenáno v Google Analytics 2,6 milionu návštěvníků a celkový obrat přesáhl 128 milionů korun. Sortimentně se jednalo o různé obory – od oblečení, přes sport, nářadí až po nábytek. Pět obchodů je responzivních, ale ke změně došlo až v průběhu roku 2014.
Návštěvnost a peníze…
U všech obchodů došlo meziročně k nárůstu návštěvnosti i obratu, v absolutních číslech byl, celkem očekávaně, nejvyšší nárůst v kategorii desktop, a to jak v přístupech, tak v dosažených tržbách.
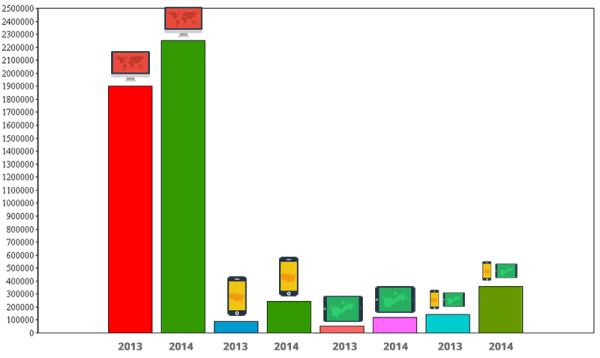
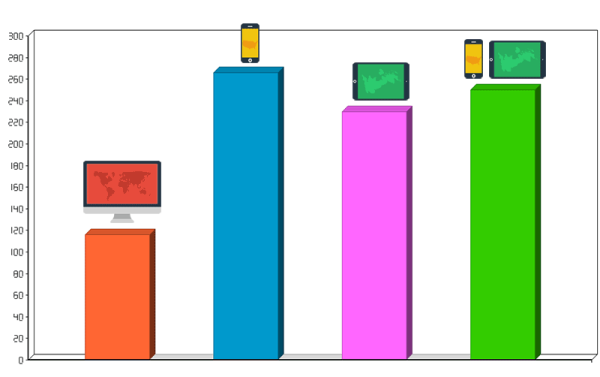
Počet návštěvníků (dle „chápání“ GA) se u desktopů zvýšil z cca 1,9 milionu na 2,3 milionu, přístupy z mobilů z necelých 100 tisíc na téměř čtvrt milionů návštěvníků, a tablety vyrostly z výchozích 50 tisíc na 120 tisíc.
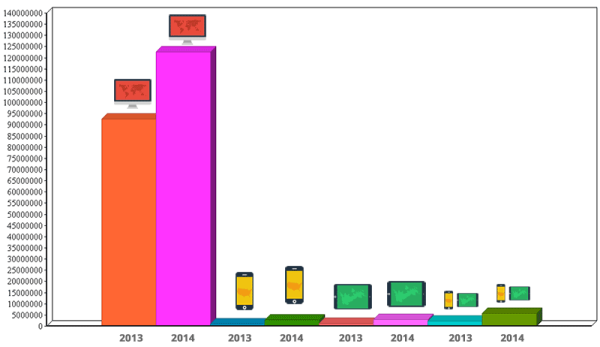
Obrat z desktopů se meziročně zvýšil z cca 92,5 milionu korun na 122,5 milionu korun, mobily poskočily z cca jednoho milionu na 2,8 milionu a obrat z tabletů se zvýšil z asi 1,25 mil na téměř 3 miliony korun.
Pokud se ale podíváme na procentuální hodnoty, graf se změní. Nejlépe si vedly mobily, následují tablety a desktop výrazně zaostává.
Meziroční nárůst z desktopů se pohyboval okolo 116%, z mobilů to bylo již 266% a z tabletů 230%. Celkový růst z mobilních přístrojů tak byl kolem 253%.
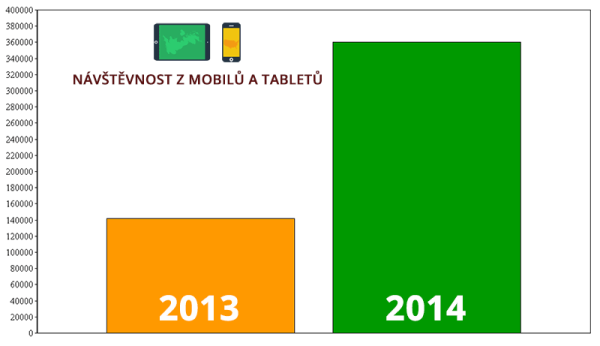
Návštěvnost z mobilních zařízení se meziročně zvýšila z asi 150tis návštěvníků na více než 360 tisíc.
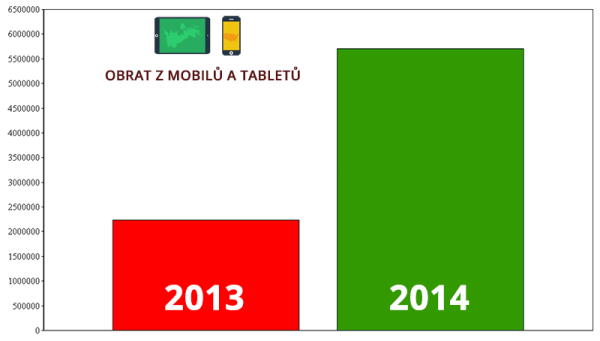
Obrat z mobilních zařízení na tom byl velmi podobně, z cca 2,3 milionu v roce 2013 došlo k růstu na téměř 6 milionu v roce 2014.
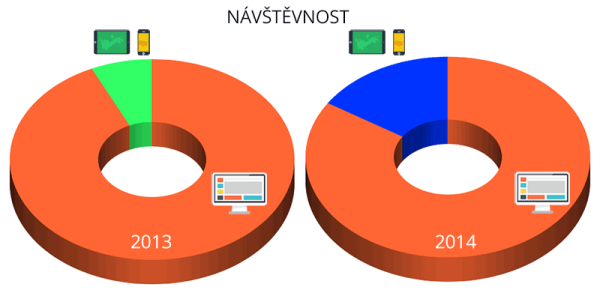
Přes veškeré nárůsty je ale podíl mobilních zařízení na návštěvnosti i obratu stále poměrně nízký.
Zatímco v roce 2013 činil necelých 7% návštěvnosti, v roce 2014 se zvýšil na 16%. V roce 2012 – kdy ale nebyla k dispozici data ze všech sledovaných obchodů – se podíl pohyboval v rozmězí 1,8 až 2,4%, každoročně tak roste nejméně o 200% – a to není určitě zanedbatelné.
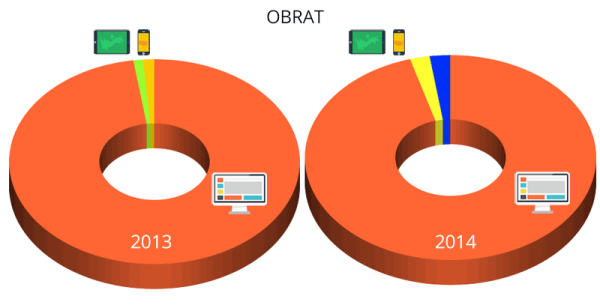
Podíl na obratech je nižší – v roce 2013 se jednalo o 2,4% a v roce 2014 o 4,7%.
Pokud by alespoň u části obchodů byl responzivní design po celé jedno sledované období, bylo by možné porovnat výkon obou segmentů, takto mezi nimi nebyly výrazné rozdíly.
A co z toho plyne?
Přes uvedené údaje nedokážu dát jednoznačnou odpověď na otázku, jak moc akutně se responzivním webem zabývat. Signálem může být uvedený přístup Google, a i když to nebudete dělat kvůli vyhledávačům, i Google jde primárně o uživatele.
Pokud bych předpokládal, že se růst přístupů z mobilních zařízení sníží (což sice může být nepravděpodobné, ale 200% růst je prostě hodně), pak na konci roku 2015 se může jednat nejméně o čtvrtinu návštěvníků webu z mobilních zařízení. A to, že podíl obratu, alespoň u sledovaných stránek, byl poměrně nízký, bych připsal na vrub spíše tomu, jak se v těchto zařízeních zobrazují a jak jsou uživatelsky „přívětivé“.
Navíc z mobilních zařízení často přicházejí první vstupy na web, ať už se jedná o vliv sociálních sítí (a jejich aplikací), nebo o vyhledávání na cestách, během cesty do práce, ve volném čase apod. A vzhledem ke způsobům měření stále neumíme přesně změřit uživatele napříč jednotlivými zařízeními.
Nemyslím si, že je bezpodmínečně nutné začít zítra předělávat web, ale pokud tu možnost máte, například úpravou stávajícího designu, nebo pokud ve statistikách vidíte zvyšující se počty návštěvníků z těchto zařízení, pak bych zbytečně neotálel. Kdyby nic jiného, už kvůli tomu Google – pokud víme, že mobilní vyhledávání výrazně roste, pak by bylo škoda v něm nebýt vidět.
Pokud své nové stránky teprve zadáváte, myslet jinak než responzivně je určitě zpozdilé. My v INT jsme se rozhodli pro responzivní design všech našich nových aplikací už před dvěma lety.
A jak jste na tom si můžete vyzkoušet v testu použitelnosti – pokud uvidíte podobný výsledek, asi je něco špatně…